
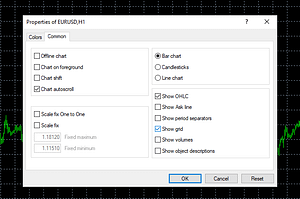
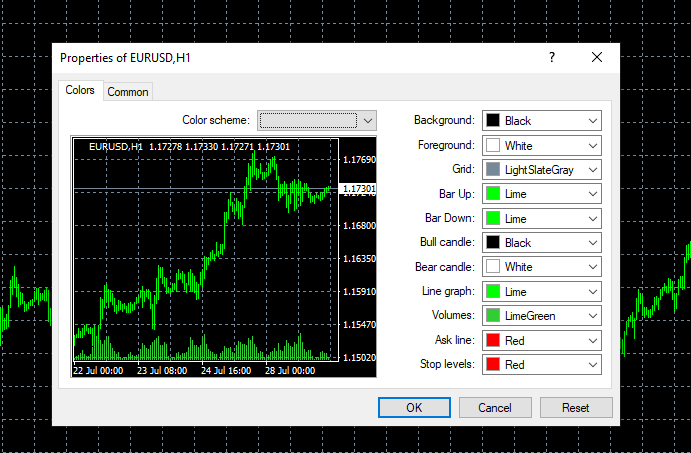
5/6/ · Create the views. First, you need to create the two views that you want to crossfade. The following example creates a progress indicator and a scrollable text view: android="blogger.com". android:layout_width="match_parent". android:layout_height="match_parent"> Anda akan melihat pilihan berikut di jendela properti grafik dalam tab “Colors”: Background – memilih warna latar belakang. Foreground – menentukan warna level harga atau tanggal. Grid – mengatur warna grid. Bar up – menentukan warna bayangan dan batas tubuh candle Bull. Bar down – menentukan warna bayangan dan batas tubuh candle Bear 3/10/ · Caranya, buka time frame berikut: D1, W1 dan MN. Tunggu sehingga candlestick muncul dan status “Waiting for update” hilang dari chart anda. Forex indicator: RANGE_TRADER_ Labaismq4 – ada info spread sekali; Average Daily Range Pro blogger.com4 – boleh generate hi/lo line; blogger.com4 – lebih kurang sama seperti di atas
Live stock, index, futures, Forex and Bitcoin charts on TradingView
As your app is used, new information will need to be shown on the screen while old information is removed. Immediately switching what's shown can look jarring or users can easily miss the new content on the screen. Utilizing animations can slow down the changes and draw the user's eye with notion so the updates are more apparent. There are cara menghilangkan grid di chart forex android common animations to use when showing or hiding a view.
You can use the circular reveal animation, a crossfade animation, or a cardflip animation. Crossfade animations also known as dissolve gradually fade out one View or ViewGroup while simultaneously fading in another. This animation is useful for situations where you want to switch content or views in your app.
The crossfade animation shown here uses ViewPropertyAnimatorwhich is available for Android 3. First, you need to create the two views that you want to crossfade. The following example creates a progress indicator and a scrollable text view:, cara menghilangkan grid di chart forex android.
Here's an example using the layout from the previous code snippet as the activity content view:. Card flips animate between views of content by showing an animation that emulates a card flipping over. The card flip animation shown here uses FragmentTransactionwhich is available for Android 3. In order to create the card flip animation, you need a total of four animators.
Two animators for when the front of the card animates out and to cara menghilangkan grid di chart forex android left and in and from the left. You also need two animators for when the back of the card animates in and from the right and out and to the right.
Each side of the "card" is a separate layout that can contain any content you want, such as two text views, two images, or any combination of views to flip between. You'll then use the two layouts in the fragments that you'll later animate. The following layouts create one side of a card that shows text:. And the other side of the card that displays an ImageView :. Create fragment classes for the front and back of the card. These classes return the layouts that you created previously in the onCreateView method of each fragment.
You can then create instances of this fragment in the parent activity where you want to show the card. The following example shows nested fragment classes inside of the parent activity that uses them:. Now, you'll need to display the fragments inside of a parent activity. To do this, first cara menghilangkan grid di chart forex android the layout for your activity.
The following example creates a FrameLayout that you can add fragments to at runtime:. In the activity code, set the content view to be the layout that you just created. It's also a good idea to show a default fragment when the activity is created, so the following example activity shows you how to display the front of the card by default:. Now that you have the front of the card showing, you can show the back of the card cara menghilangkan grid di chart forex android the flip animation at an appropriate time.
Create a method to show the other side of the card that does the following things:. Reveal animations provide users visual continuity when you show or hide a group of UI elements. The ViewAnimationUtils. createCircularReveal method enables you to animate a clipping circle to reveal or hide a view.
This animation is provided in the ViewAnimationUtils class, which is available for Android 5. createCircularReveal animation takes five parameters. The first parameter is the view that you want to either hide or show on screen.
The next two parameters are the x and y coordinates for the center of the clipping circle. Typically this will be the center of the view, but you can also use the point the user touched so the animation starts where they selected.
The fourth parameter is the starting radius of the clipping circle. In the above example, the initial radius is set to 0 so the view to be displayed will be hidden by the circle.
The last parameter is the final radius of the circle. When displaying a view make sure the final radius is larger than the view itself so the view can be fully revealed before the animation finishes.
In this case the initial radius of the clipping circle is set to be as large as the view so the view will be visible before the animation starts. The final radius is set to 0 so the view will be hidden when the animation finishes. It's important to add a listener to the animation so the view's visibility can be set to INVISIBLE when the animation completes. Content and code samples on this page are subject to the licenses described in the Content License.
Platform Android Studio Google Play Jetpack Kotlin Docs News. App Basics. Build your first app. App resources. Resource types. App manifest file. Device compatibility. Multiple APK support. Tablets, Large screens, and Foldables. Getting started. Handling data. User input. Creating watch faces. Health services. Android TV. Build TV Apps, cara menghilangkan grid di chart forex android.
Build TV playback apps. Help users find content on TV. Recommend TV content. Watch Next. Build TV input services. TV Accessibility. Android for Cars. Build media apps for cars. Build navigation, parking, and charging apps for cars. Android Things.
Supported hardware. Advanced setup. Build apps. Create a Things app. Communicate with wireless devices. Configure devices. Interact with peripherals. Build user-space drivers. Manage devices. Create a build. Push an update, cara menghilangkan grid di chart forex android. Chrome OS devices. Core topics. Handling app links. App shortcuts. App widgets. App compatibility. Architecture Components. View Binding. Data Binding Library.
Paging Library. Paging 2. How-To Guides. Advanced Concepts. Threading in WorkManager, cara menghilangkan grid di chart forex android. Navigation component.
CARA MENGHILANGKAN GARIS KOTAK GRID MT4 \u0026 MT5 ( HOW TO REMOVE GRID MT4 \u0026 MT5 ) ~ Y CHANNEL
, time: 2:26Reveal or hide a view using animation | Android Developers

Panduan Lengkap Cara Menghilangkan Grid di MT4 Cara Memasang Custom Indikator Metatrader Di Platform Android Cara Setting & Mengatur Tampilan Chart Metatrader 4 / 5 Live stock, index, futures, Forex and Bitcoin charts on TradingView. Date Range 5/6/ · Create the views. First, you need to create the two views that you want to crossfade. The following example creates a progress indicator and a scrollable text view: android="blogger.com". android:layout_width="match_parent". android:layout_height="match_parent">

No comments:
Post a Comment